Pour garantir une expérience utilisateur fluide sur mobile et améliorer votre référencement, il est primordial d’optimiser les Core Web Vitals, des métriques de performance web essentielles établies par Google. Dans ce guide, nous partagerons des stratégies simples et efficaces pour améliorer la vitesse mobile dans WordPress, afin d’atteindre de meilleurs scores dans les Core Web Vitals et d’optimiser l’expérience tout en renforçant la visibilité de votre site sur les moteurs de recherche
Pour garantir des résultats optimaux en matière de métriques mobiles, il est impératif de maximiser les bonnes pratiques dès le départ. Cela commence par le choix d’un hébergement de qualité. Ensuite, il est essentiel de sélectionner un thème optimisé, d’intégrer un plugin de cache performant, de déployer un CDN si nécessaire et de surveiller les plugins qui pourraient ralentir le chargement des pages avec des outils tels que Query Monitor. Ces éléments constituent les fondations d’une optimisation efficace de la vitesse sur mobile, garantissant ainsi une expérience utilisateur optimale.
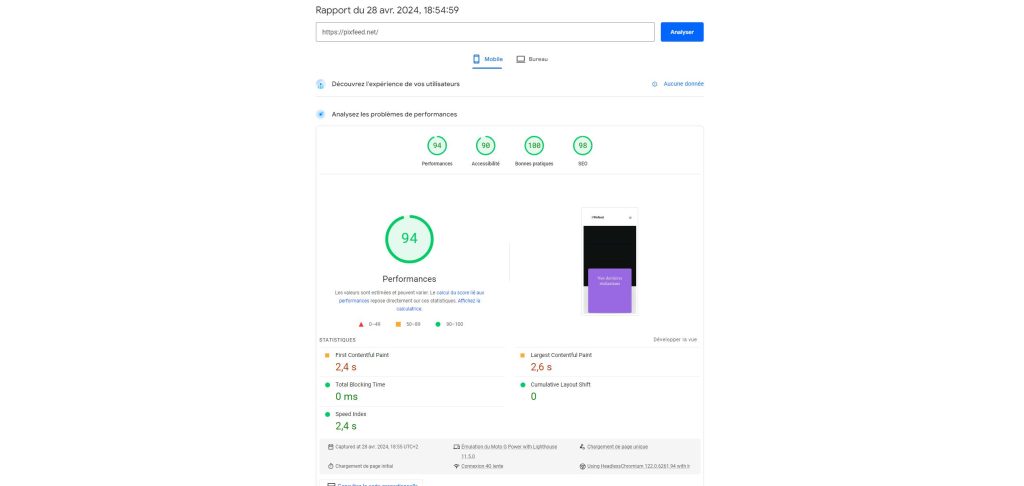
1.Évaluez la vitesse mobile avec Page Speed Insight
Utiliser Page Speed insight pour évaluer la vitesse mobile est une excellente option, car il utilise une connexion 4G pour les tests. Après avoir soumis votre site Web, vous recevrez un rapport détaillé au format PDF par e-mail. Bien que PageSpeed Insights offre des recommandations similaires, ses tests mobiles sont effectués avec une connexion 3G plus lente. Cela signifie que lors des tests de bureau pour les sites WordPress, les résultats de chargement peuvent souvent être plus rapides.
2.Adapter les images au format mobile
Les appareils mobiles ont des écrans plus petits qui nécessitent des images adaptées à leur taille réduite. Certains plugins/CDN d’optimisation d’images ne prennent pas en charge automatiquement le redimensionnement des images pour les appareils mobiles.
Par exemple, RocketCDN et SiteGround Optimizer ne le font pas, tandis que Cloudflare Mirage et BunnyCDN (y compris FlyingCDN de FlyingPress) proposent cette fonctionnalité. Vous pouvez aussi faire le choix d’utiliser une extension comme Imagify ou WP Smush qui sont populaires et fiables. Autrement, lors du test mobile, vous aurez une recommandation vous invitant à redimensionner correctement les images. La majorité des CDN proposent le redimensionnement des images pour les appareils mobiles, bien que cela soit généralement une fonctionnalité payante.
3. Réduisez la latence réseau
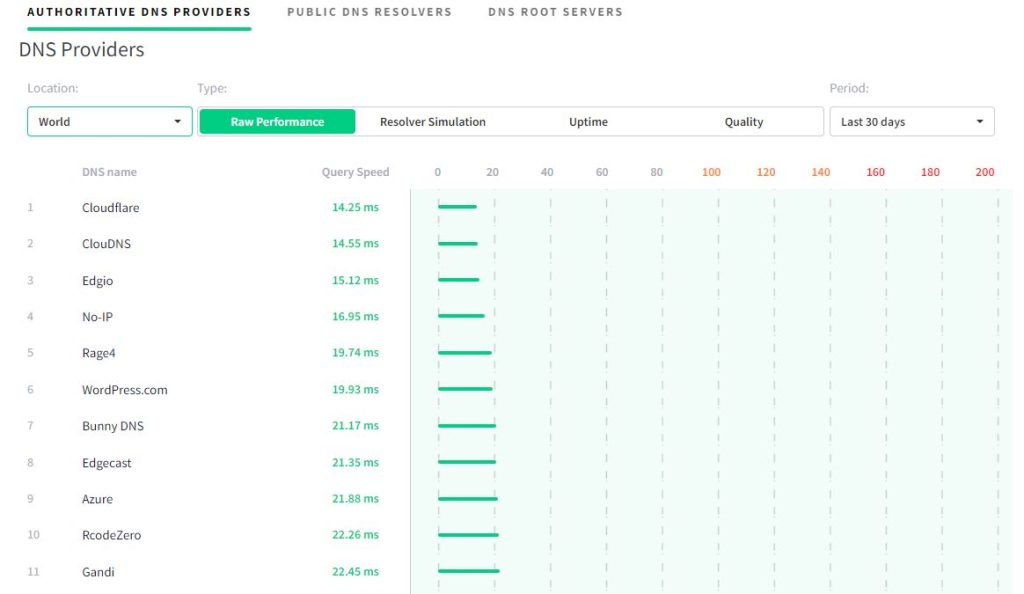
Sur les réseaux mobiles, il y a souvent plus de latence. Cette latence peut être réduite en utilisant un CDN, ainsi que des paramètres DNS et TCP plus rapides. Vous pouvez surveiller la vitesse de votre service DNS sur dnsperf.com.Je recommande celui de Cloudflare, qui se trouve régulièrement dans le top 3 des résultats. Il est gratuit et peut être facilement activé en modifiant simplement les serveurs DNS.
Si vous utilisez Cloudflare, assurez-vous dans vos paramètres SSL/TLS que TLS 1.3 est activé et définissez la version minimale de TLS sur 1.2. Il est également recommandé de vérifier la configuration minimale de TLS dans votre compte d’hébergement. Pour des fonctionnalités avancées, Cloudflare Pro propose des options telles que TCP Turbo et des certificats personnalisés qui peuvent améliorer davantage les performances de votre site.
4.Désactivez les fichiers mobiles inutiles
Perfmatters permet de désactiver les CSS, JS et des plugins entiers par appareil. Par exemple, si vous avez des plugins qui ne sont pas nécessaires sur mobile, vous pouvez réduire le CSS/JS, cela améliorera les performances dans PageSpeed Insights. Par contre cela nécessite l’activation de la mise en cache mobile distincte.
Vous pouvez aussi limiter certains contenus sur mobile en utilisant des éditeurs réactifs comme Elementor ou Gutenberg ( sous-estimé selon moi). Dans Elementor, assurez-vous d’activer les paramètres appropriés dans l’onglet « Expériences ». Cela peut améliorer les performances liées aux éléments DOM, CSS, JavaScript et aux polices de votre site.Lorsque vous créez vos pages, veillez à éviter l’utilisation de colonnes et de widgets superflus.
Je vous recommande cette vidéo qui explique super bien comment simplifier sa mise en page en réduisant le nombre de colonnes et de widgets.
5.Améliorer la cohérence de la mise en page sur les appareils mobiles
Utilisez l’outil Layout Shift Debugger de Google pour détecter les changements de mise en page mobile. Votre score idéal devrait être inférieur à 0,01, selon les recommandations de Google. Ces changements de mise en page peuvent être causés par des éléments tels que des polices, des images ou des iframes sans dimensions spécifiées, des animations ou du CSS asynchrone, ce qui peut entraîner un flash de contenu non désiré (FOUC).
Pour améliorer cela :
- Dans WP Rocket, désactivez l’option « Optimiser la livraison CSS ».
- Dans LiteSpeed Cache, désactivez « Charger le CSS de manière asynchrone ».
- Activez l’option « Ajouter les dimensions d’image manquantes » dans WP Rocket ou LiteSpeed.
- Corrigez les changements de disposition causés par les animations en utilisant les propriétés CSS transform + translation.
- Pour le contenu dynamique comme AdSense, ajoutez des espaces réservés afin d’éviter les mouvements inattendus.
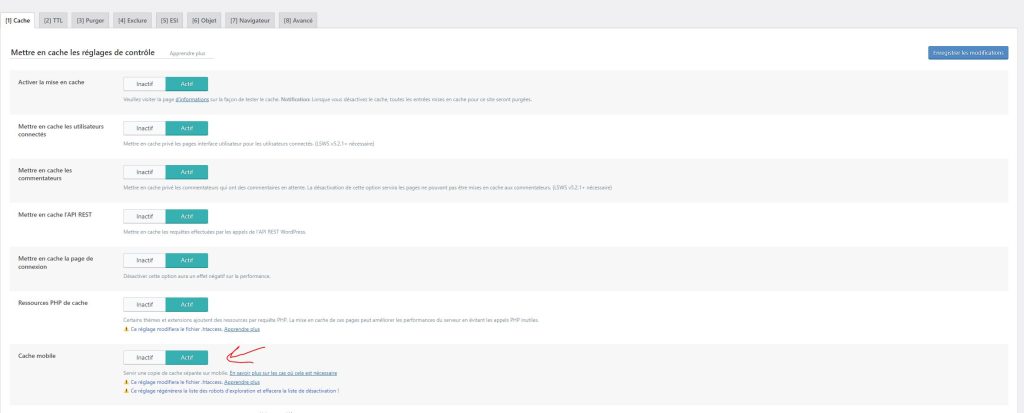
6.Activez la mise en cache mobile
Si votre extension de mise en cache ne gère pas la mise en cache pour les appareils mobiles, vous devriez envisager d’en choisir une qui le fait. Les extensions de mise en cache qui prennent en charge des fichiers de cache séparés pour les mobiles permettent de mettre en cache les éléments spécifiques à ces appareils. Vous devriez activer cette fonctionnalité uniquement si vous utilisez un plugin mobile comme WP Touch, WP Mobile Detect, ou un thème mobile JetPack. Pour les utilisateurs de LiteSpeed Cache, cette fonctionnalité devrait être activée si le mode invité et l’optimisation des invités sont également activés.
7.Implémentez directement votre en-tête, pied de page et barre latérale
Elementor et Divi sont connus pour ralentir les performances aussi bien sur desktop que sur les appareils mobiles. Ils ajoutent du CSS, du JavaScript et des polices supplémentaires à votre site, ce qui affecte négativement sa vitesse. Une alternative plus rapide serait d’utiliser Gutenberg avec des thèmes comme GeneratePress, Neve ou Astra, ou encore Oxygen. Si vous souhaitez continuer à utiliser votre constructeur de pages actuel, il est recommandé de coder votre en-tête, votre pied de page et votre barre latérale en CSS pour éviter l’ajout de code volumineux provenant des constructeurs de pages, ce qui peut impacter négativement les performances globales de votre site.
8.Optimiser la qualité des images pour les connexions lentes
Il existe des outils d’optimisation tels qu’Optimole qui ont la capacité de modifier la qualité des images en fonction de la vitesse de la connexion internet des utilisateurs. Si la connexion est lente, ces outils peuvent réduire significativement la qualité des images, allant jusqu’à une compression de 40 %. Par contre il faut que vous soyez près a sacrifier la qualité de votre contenu pour de meilleures performances.
9.Intégrez un bouton « Afficher plus de commentaires » pour la version mobile.
Si les articles de votre site sous Wordpress reçoivent de nombreux commentaires, envisagez de les diviser ou d’intégrer un bouton « Charger plus de commentaires » pour améliorer la gestion et l’affichage. Sinon il existe d’autres options notamment avec FlyingPress vous pouvez ajouter « #comments » au champ « Lazy Render HTML Elements » pour retarder leur chargement. D’autres plugins comme Load More Anything ou Lazy Load for Comments ou encore wpDiscuz offrent la possibilité d’introduire un bouton « Charger plus » pour une navigation plus fluide.
10.Utilisez un plugin de mise en cache qui améliore les Core Web Vitals
FlyingPress, LiteSpeed Cache, et WP Rocket sont d’excellentes solutions pour optimiser les core web vitals sur votre site.
FlyingPress optimise efficacement divers éléments du site, mais sa configuration peut être complexe. LiteSpeed Cache excelle avec les serveurs LiteSpeed ou il offre une mise en cache avancée, mais est nettement moins performant sur d’autres serveurs. WP Rocket est facile à utiliser et améliore les scores de performance, mais les gains en vitesse de navigation peuvent varier, et son service CDN associé, RocketCDN, propose une vitesse limitée sans fonctionnalités avancées.
11. Utiliser la mise en cache objet (Redis) et Opcache
La mise en cache améliore les performances sur les ordinateurs de bureau et les appareils mobiles. Mais les extensions de cache ne sont qu’une des multiples options de mise en cache existantes.La mise en cache complète de la page enregistre le contenu HTML et améliore le Time To First Byte (TTFB) lors des tests de performance effectués dans divers emplacements internationaux avec KeyCDN. Parmi les solutions reconnues, on trouve Cloudflare APO, ainsi que Super Page Cache pour Cloudflare et FlyingProxy, qui proposent tous deux un cache complet de page. WP Rocket intègre aussi cette fonctionnalité.
OPcache améliore les performances PHP et optimise l’utilisation du processeur. Vous devrez consulter les directives fournies par votre fournisseur d’hébergement pour l’activer, souvent accessibles via une recherche sur Google.
12.Testez manuellement la compatibilité mobile de votre site
Utiliser un thème réactif ne garantit pas automatiquement que votre site le sera également. Prenez le temps de vérifier manuellement la réactivité de votre site en utilisant un outil de test de conception adaptative. Vous pourriez être surpris de ce que vous découvrirez. La mise en cache basée sur les appareils, proposée par certains CDN, est une fonctionnalité à considérer uniquement si votre site WordPress ne répond pas correctement aux différents appareils.
- Instructions de mise en cache basée sur les appareils Cloudflare
- Instructions de mise en cache basée sur le périphérique StackPath
- Instructions de mise en cache basées sur le périphérique KeyCDN
13. Réparez les erreurs de redirection mobile
Si PageSpeed Insights signale des erreurs de redirection, cela peut être dû à plusieurs raisons :
- La transition vers HTTPS ou WWW sans mise à jour des liens.
- La configuration des règles de redirection dans Cloudflare avec des URL de transfert.
- Des plugins mal codés ou mal configurés entraînant des redirections indésirables.
- Des incompatibilités entre les options SSL de Cloudflare et la configuration du serveur.
Si vous utilisez Cloudflare, leur option de redirection mobile peut être utile. Elle redirige automatiquement les visiteurs des appareils mobiles vers un sous-domaine optimisé pour mobiles, améliorant ainsi le temps de chargement en éliminant un aller-retour vers le serveur d’origine. Cela est particulièrement avantageux sur les réseaux mobiles, qui ont tendance à diffuser le contenu plus lentement que le wifi.
13. Evitez AMP
AMP (Accelerated Mobile Pages) accélère le chargement des pages mobiles et affiche une icône AMP dans les résultats de recherche mobile. Cependant, l’utilisation d’AMP modifie radicalement la conception de votre site WordPress mobile.
Nous avons constaté une baisse de 59 % des conversions avec AMP chez Ex2.com, ce qui nous a poussés à revenir aux pages mobiles normales. En outre, j’ai personnellement cessé d’utiliser AMP en raison de ses limitations en termes de design. Bien qu’il existe des plugins AMP pour améliorer la conception, les résultats peuvent être décevants. De plus, si vous décidez de supprimer AMP après l’avoir ajouté, cela nécessite un travail supplémentaire pour configurer des redirections vers les anciennes URL. Dans l’ensemble, selon moi, l’effort nécessaire ne justifie pas l’utilisation d’AMP.
14.Évitez les hébergeurs grand public peu performants
Éviter les hébergeurs bon marché et populaires sous WordPress est important pour garantir des performances optimales et une expérience utilisateur satisfaisante. Ces hébergeurs ont souvent des infrastructures partagées surchargées, ce qui peut entraîner des temps de chargement lents et des périodes d’indisponibilité. De plus, le support client peut être limité et de qualité inférieure.
Prenons l’exemple de SiteGround, un hébergeur populaire mais bon marché. Bien qu’il offre des prix attractifs, de nombreux utilisateurs ont signalé des performances médiocres, des problèmes de fiabilité et un support client décevant, pareil pour Hostinger. En revanche, des hébergeurs spécialisés comme Rocket.net ou Scaleway offrent des infrastructures optimisées pour WordPress, avec des serveurs performants, une assistance dédiée et des fonctionnalités avancées pour améliorer les performances du site. Bien que ces hébergeurs puissent être un peu plus chers, ils offrent une valeur ajoutée en termes de vitesse, de fiabilité et de support client, ce qui en fait un choix plus judicieux pour les sites WordPress nécessitant des performances élevées et une disponibilité constante.
15. Améliorez les performances des extensions
Les extensions sont susceptibles de ralentir votre site sur mobile. Consultez le rapport de couverture des outils de développement Chrome de votre site Web pour identifier les plugins (et autres fichiers) avec beaucoup de CSS/JavaScript.
Utilisez des outils comme Query Monitor, WP Hive et le rapport de couverture de Chrome Dev Tools pour détecter les plugins à forte consommation de CPU et les remplacer par des alternatives plus rapides. Assurez-vous également de supprimer les tables de plugins inutilisées dans votre base de données à l’aide de WP-Optimize. Pour réduire la surcharge sur les appareils mobiles, envisagez d’utiliser Perfmatters pour désactiver certains plugins spécifiquement sur mobile.
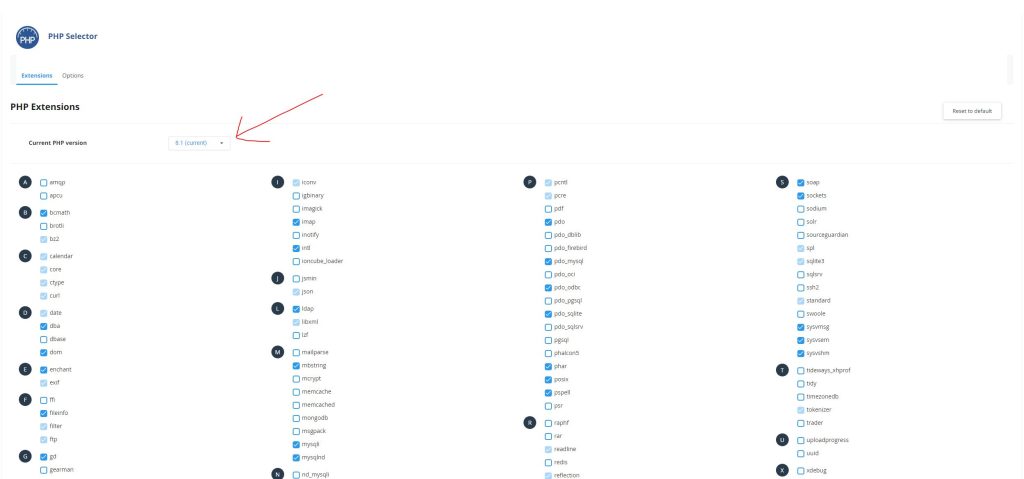
16.Utiliser la dernière version de PHP
Si la configuration de votre projet le permet, utilisez la dernière version de PHP. Elle gère plus de requêtes par secondes que les versions précédentes.
17. Optimiser CSS/JavaScript
Optimiser les performances de votre site Web implique de prendre en compte divers éléments, notamment le CSS, le JavaScript et les ressources tierces. Voici quelques stratégies pour améliorer cela :
- Gestion du CSS/JavaScript : Utilisez des techniques telles que le différé ou le retardement du chargement des scripts JavaScript, ainsi que l’utilisation de CSS critique pour rendre la partie visible de votre page plus rapidement. Des outils comme Perfmatters peuvent vous aider à réaliser cela de manière efficace.
- Optimisation des ressources tierces : Le code tiers, tel que les scripts publicitaires ou les intégrations sociales, peut considérablement ralentir votre site. Assurez-vous d’héberger localement autant de ces ressources que possible pour réduire les dépendances externes. Vous pouvez également retarder le chargement de ces ressources à l’aide de plugins de mise en cache, ou utiliser des techniques comme la préconnexion pour les ressources provenant de CDN.
- Chargement paresseux des contenus : Les éléments tels que les vidéos et les images peuvent être chargés de manière paresseuse, c’est-à-dire qu’ils ne sont chargés que lorsque l’utilisateur en a besoin. Cela peut considérablement améliorer les performances, en particulier pour les pages contenant beaucoup de contenu multimédia.
- Utilisation d’éléments locaux lorsque c’est possible : Plutôt que de dépendre de ressources externes, comme les avatars pour les commentaires provenant de services tiers, stockez-les localement sur votre serveur pour réduire les temps de chargement et les dépendances externes.
En adoptant ces pratiques, vous pouvez améliorer significativement les performances de votre site Web, offrant ainsi une meilleure expérience utilisateur et favorisant un meilleur classement dans les outils d’analyse de performances comme PageSpeed Insights.